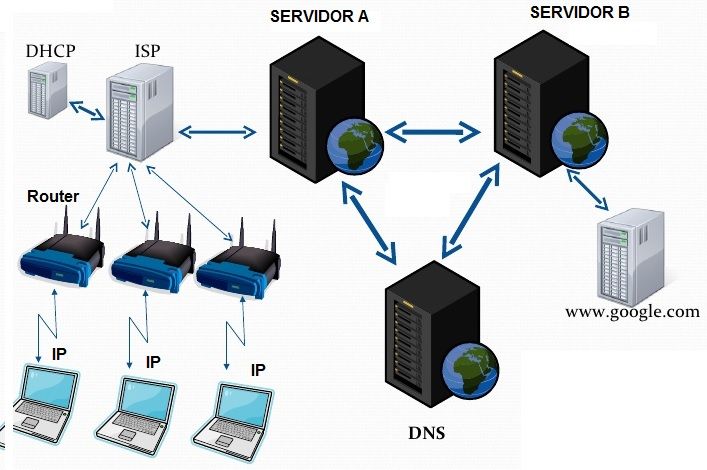
Internet funciona porque los estándares abiertos permiten que todas las redes se conecten a todas las redes. Esto es lo que hace posible que cualquiera pueda crear contenido, ofrecer servicios y vender productos sin necesitar el permiso de una autoridad central. Iguala el campo para todos y es la razón por la cual tenemos la rica diversidad de aplicaciones y servicios que muchos de nosotros disfrutamos hoy en día. Para conectarnos se hace por medio de un ISP (proveedor de acceso a internet).
Para más información visite: https://www.areatecnologia.com/informatica/como-funciona-internet.html
https://www.hazhistoria.net/blog/historia-del-www-de-la-web-10-la-web-30
Para más información visite: https://www.areatecnologia.com/informatica/como-funciona-internet.html
https://www.hazhistoria.net/blog/historia-del-www-de-la-web-10-la-web-30